# 迭代35 氚云3.0前端代码迁移指南
文档维护人: 赤红(yangjh@authine.com)、木木(linqh@authine.com)
# 修订记录
版本: v1.0.0
日期:2019-12-12
# 概览
氚云PC端项目将3.0代码抽离出来,单独作为一个仓库;
氚云 2.0 PC端 h3yun-pc
氚云 3.0 PC端 h3yun-spa-app
# 路由变化
2.0路由: /home.html#/lightApp/${appCode}/${schemaCode}
3.0路由/lightapp/#/${appCode}/${schemaCode}
子路由保持不变,新的路由中干掉了lightApp这一层
原项目中3.0应用是home.html中的一个路由页面,在新项目中是一个全新的单页面应用入口;
# 目录结构
# 2.0 目录结构(原项目)
├── build
├── depracted
├── public
├── node_modules
│ ├── h3-wind-table # 氚云三组 表格 => modules/table/src/*
│ └── # 因为一些原因还没有迁(赶紧把ts错误解决了!)
├── src
│ ├── admin
│ ├── aggregation
│ ├── app
│ ├── common
│ ├── form # 氚云一组 表单
│ │ ├── config
│ │ ├── form-designer
│ │ ├── form-detail # 2.0表单 => modules/form/src/form-detail
│ │ │ # (3.0表单仍然依赖其中代码,所以先迁过去)
│ │ ├── form-external # 新外链分享表单 => modules/form/src/form-external
│ │ ├── form-modal # 3.0表单 => modules/form/src/form-modal
│ │ ├── form-setting
│ │ └── utils
│ ├── home
│ ├── light-app # 氚云三组 (轻)应用代码 => src/*
│ │ ├── common
│ │ ├── board-store # 氚云二组 看板(看板的代码散落在各个位置)
│ │ ├── components
│ │ │ └── board # 氚云二组 看板 => modules/board/src/*
│ │ ├── config
│ ├── light-flow # 氚云四组 流程代码 => modules/workflow/src/*
│ ├── list-designer
│ ├── organization
│ ├── report
│ ├── role
│ ├── typings
│ ├── workflow
│ └── wrapper
├── static
├── test # 单元测试
│ ├── __mocks__
│ └── unit
├── env.local.js
├── tsconfig.json
├── jest.config.js
├── package.json
├── postcss.config.js
└── vue.config.js
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
# 3.0 目录结构
├── build # 打包脚本
├── common # 公共模块
│ ├── apis # 公共API
│ ├── assets # 公共资源
│ ├── global # 全局配置
│ │ ├── fetch # axios封装
│ │ ├── store # 公共vuex模块,namespace: Common
│ │ ├── env.ts # 环境配置
│ │ ├── sentry.ts # sentry日志监控配置
│ ├── library # 库文件
│ ├── packages # 公共包文件
│ ├── ├── components # 公共组件
│ ├── ├── directives # 公共指令
│ ├── ├── mixin # 公共混入文件
│ ├── styles # 公共样式
│ ├── types # typescript 类型声明文件
│ └── utils # 公共工具函数
├── login # 开发版登录
│ ├── app.vue
│ ├── components
│ ├── index.html
│ ├── login-data.js # 登录数据
│ ├── main.js
│ └── typings
├── modules # 业务聚合模块
│ ├── board # 看板
│ ├── form # 表单
│ ├── table # 表格
│ ├── rule # 规则(待定)
│ └── workflow # 流程
├── public
├── src # 轻应用主入口代码
│ ├── apis
│ ├── assets
│ ├── common
│ ├── components
│ ├── config
│ ├── mixins
│ ├── pages
│ ├── report # 氚云三组对接报表的代码,直接搬过来,后续再优化
│ ├── router
│ ├── store
│ ├── styles
│ ├── typings
│ ├── utils
│ ├── app.vue
│ └── main.ts # 应用入口 webpack entry
├── package-lock.json
├── package.json
├── README.md
├── env.local.js
├── babel.config.js
├── tsconfig.json
└── vue.config.js
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
# 引用路径
文件之间的引入,按照以下的规范:
@/* => src/* # 应用入口模块
@h3yun-common/* => common/* # 公共模块
@h3yun-module/* => modules/*/src # 业务模块
2
3
例如:
// bad
import { jsonParse } from '../../../common/utils';
import UserSelector from '../../../common/packages/componenents/user-selector/index.vue';
import { FormNamespace } from '../../modules/form/src/form-detail/config/namespace';
import Flow from '../workflow/src/pages/flow.vue';
// good
import { jsonParse } from '@h3yun-common/utils';
import UserSelector from '@h3yun-common/packages/componenents/user-selector/index.vue';
import { FormNamespace } from '@h3yun-module/form/form-detail/config/namespace';
import Flow from '@h3yun-module/workflow/pages/flow.vue';
2
3
4
5
6
7
8
9
10
11
WebpackAlias
webpack resolve.alias 实现引用路径上的转换
对于模块的引入,请使用alias(别名的方式)来引入,好处是
- 很直观,可读性也强,因为每个alias的特定意义都是知道的
- 适合迁移,比如项目结构调整,变动下alias就好了
- 不用考虑嵌套的层数,也不用在很深的层次写非常长的相对路径
# 接口调用
原项目中,轻应用页面/home.html#/lightApp/, 路径为网站域名根目录;重构之后路径为/lightapp/#/。
需要注意新项目中写接口调用路径时,不可以写相对路径,例如:Form/OnAction 会被解析为/lightapp/Form/OnAction,需要写绝对路径。
# Vuex状态管理
旧项目中公共的数据通常放在入口根节点wrapper/entry/home/store中,导致公共数据会与应用入口中的代码耦合,而且经常会反向导入数据。
所以在新项目中的公共数据我们改为放在common/global/store中。
2.0的调用方式:
// src/form/form-detail/pages/form.vue
// 在form业务模块中反调wrapper是我们不希望的
import { RootMutationType } from '@/wrapper/entry/home/store/types';
2
3
4
3.0 调用方式:
// 公共数据是vuex 中的一个common模块
import Vue from 'vue';
import Vuex from 'vuex';
...
import FormDetailModule from '@h3yun-module/form/form-detail/store';
import CommonModule from '@h3yun-common/global/store';
Vue.use(Vuex);
export default new Vuex.Store({
state: {},
modules: {
...
FormDetail: FormDetailModule,
Common: CommonModule,
},
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
// 从common文件夹中调用
import { CommonMutationType } from '@h3yun-common/global/store/types';
2
3
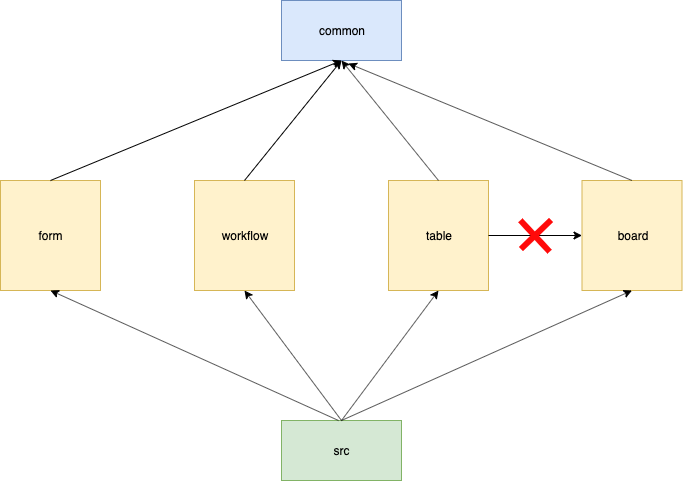
# 模块调用规范
还是和以前一样,我们的目的是同级模块之间不允许互相调用,尽量解耦;

当然,目前(迭代35)这个规范还不能完全强制化,因为有些模块间的调用还无法简单的解耦;所以,目前还不必纠结,后续我们会给出统一的跨模块调用解决方案。
# 测试要点
按优先级排序:
- 路由跳转
- 样式冲突
- 打包脚本
- 日志监控
# 路由跳转
原3.0轻应用路由: /home.html#/lightApp/${appID}/${appCode}
改版后3.0轻应用路由: /lightapp/#/${appID}/${appCode}
# 1、2.0跳转到3.0应用页 变动的链接
- 2.0 首页(
/home.html#/Home) 点击头部应用列表,点击已存在的轻应用或新创建轻应用; - 2.0 应用页(
/home.html#/App) 点击头部图标,弹出左侧侧滑应用列表,点击已存在的轻应用或新创建轻应用; - 2.0 新用户引导页 (
/landing-page.html)点击创建轻应用,创建完成后跳转;
# 2、3.0跳转到2.0页面 变动的链接
- 3.0 应用页(
/lightapp)点击头部图标,弹出左侧侧滑应用列表,点击已存在的2.0应用或新创建2.0应用; - 3.0 应用页(
/lightapp)头部点击 我的流程或提醒事项 - 3.0 应用页(
/lightapp)头部左上角 点击返回首页
# 3、发布至钉钉工作台
- 轻应用发布至钉钉工作台,从钉钉工作台点击进入
# 样式问题
原轻应用 基于2.0项目,会受到2.0项目的样式影响;
3.0与2.0项目分离后,需要确保样式与原有保持一致;
需要UED配合进行一次整体的验收;
各个业务小组负责自己业务范围内的样式,氚云3.0所有页面都需要验证;
架构组负责基础组件的样式, 与3.0主题样式,规范与组件查阅地址:h3-ui;
# 静态资源分发
静态资源涵盖了我们发版的dist,以及一些 webpack external的资源。
当前是不同打包脚本对应不同环境,Jenkins上打包成功后生成资源文件,上传到对应的cdn服务器;
| script | 介绍 | CDN 服务器 |
|---|---|---|
| npm run build:rc | 测试环境打包 | https://static-test.cdn.h3yun.com |
| npm run build:release | 正式环境打包 | https://static.cdn.h3yun.com |
打包dist目录会生成一个约定式名字:v${version}_${gitsha}__${md5_timestamp}
v2_34_0__95cb1106_k820djk0
资源最终访问的 URL:
https://static.cdn.h3yun.com/pc/v2_34_0__95cb1106_k820djk0/home.8sd2kido.js
具体含义表示:
- version:迭代版本
- gitsha: git仓库对应的提交记录ID(是指当前打包时侯分支的最新的一个 commit sha1)
- md5_timestamp: 时间戳进行MD5计算后裁剪的八位字符
# 日志监控
日志上报等问题由架构组负责;
| script | 介绍 | 日志上报地址 |
|---|---|---|
| npm run build:rc | 测试环境打包 | https://sentry.devoa.h3yun.com |
| npm run build:release | 正式环境打包 | https://sentry.techoa.h3yun.com |
Sentry 接入的范围和姿势请看此处: Sentry接入指南