# Antd 组件升级
文档维护人: 赤红(yangjh@authine.com)、木木(linqh@authine.com)
在早期,我们引入了Antd,但是是通过fork仓库,并直接修改源码来实现定制化的。
该姿势的后果就是后续迭代都需要自行维护,走在魔改的路上。
但是现在我们想同步 Antd,作为底层基础依赖,再做二次封装。
因为脱节比较久,我们落后于官方版本几个版本
| 包名 | 描述 | Antd core | 状态 |
|---|---|---|---|
| h3-antd-vue | 旧有业务使用的 | 1.1.x | 逐步废弃 |
| @h3/antd-vue | 后续PC端统一使用的 | 1.4.+ | 正在推进 |
提示
由于升级过程涉及的代码量较大,所以采用逐步升级。
氚云3.0新项目优先使用新版Antd,而氚云2.0旧项目仍然保持旧版Antd。
氚云2.0的
home.html入口,在后续考虑接入新版Antd。
以下是当前整理出的问题,需要大家留意
# 字体图标转svg图标
新版本Antd的图标使用的是svg图标,旧版本Antd使用的是字体图标。
所以,旧的Antd版本中可以直接用class来使用字体图标,新版本则不行,必须用Icon组件来调用。
<!--error-->
<i class="anticon anticon-question-circle"></i>
<!--correct-->
<a-icon type="question-circle-o" />
2
3
4
5
# 如何排查
在编辑器中全局查找关键字anticon

# 魔改过的组件
温馨提示
之前的h3-antd-vue为了满足一些我们的定制化需求,自行修改了其中的代码。
现对这些修改进行整理,并持续进行补充,如有遗漏,可直接钉钉我们反馈。
这些旧定制功能组件在底层升级调整后,逐步废弃或者直接废弃!!!
若有刚需,请通过二次封装实现亦或另寻其他组件乃至联系架构组支持;
# TimePicker 时间选择组件
我们在时间选择器上增加了“时”,“分”,“秒”的提示文字;

# Table 表格组件
新增了OnBodyScroll接口。
全局搜索了一下,氚云没有调用这个接口。
# Drawer 抽屉组件
抽屉弹出的背景色,原官方背景透明度为30%, 我们自己修改为60%;
# Avatar 头像组件
修改了默认头像图片为下图。目前只在云枢内部使用过,氚云未使用。
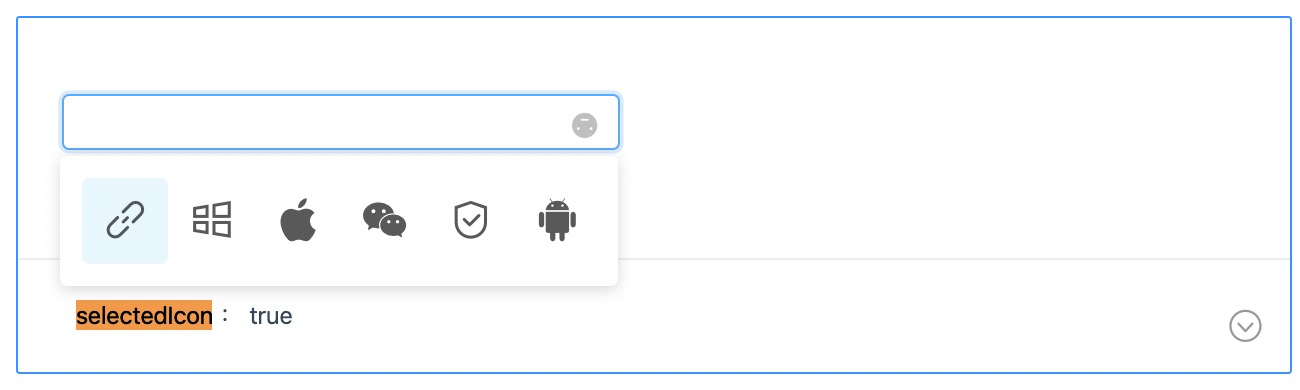
# Select 选择框
新增了一个SelectedIcon接口。可以将选择器变为IconPicker一样的图标选择器。

未完待续...
# TreeSelect 树型选择器
待补充...
# 影响范围
此次升级的主要风险在于之前我们内部修改过的组件和官方变动比较大的组件。
例如
Select组件,我们改动比较多;Icon组件,官方有破坏性的变动,字体图标转SVG图标。
而其中有一些组件,在2019年9月份我们做过升级。
这些升级过的组件,与官方版本相差不大,基本不会有问题。
例如Modal组件和Button组件,同步过较新版本。
# 风险级别整理
| 组件 | 中文名 | 风险级别 | 说明 |
|---|---|---|---|
| Button | 按钮 | 低 | 同步过1.4.0版本 |
| Modal | 弹窗 | 低 | 同步过1.4.0版本 |
| Popover | 气泡浮窗 | 低 | 同步过1.4.0版本 |
| Tooltip | 文字提示 | 低 | 同步过1.4.0版本 |
| Radio | 单选框 | 中 | 未做改动 |
| Checkbox | 多选框 | 中 | 未做改动 |
| Dropdown | 下拉框 | 中 | 未做改动 |
| Switch | 开关 | 中 | 未做改动 |
| Input | 输入框 | 中 | 未做改动 |
| InputNumber | 数字输入框 | 中 | 未做改动 |
| DatePicker | 日期选择器 | 中 | 未做改动 |
| Spin | 加载 | 中 | 未做改动 |
| Row/Col | 行/列 | 中 | 未做改动 |
| Drawer | 抽屉组件 | 中 | 未做改动 |
| Message | 消息提示 | 中 | 未做改动 |
| Tabs | 标签 | 中 | 未做改动 |
| TimePicker | 时间选择器 | 高 | 文字提示功能的变动,需要与产品知会 |
| Select | 选择器 | 高 | 改动功能比较大 |
| Menu | 菜单组件 | 高 | 与Select组件一起改动,需要确认 |
| Tree | 树 | 高 | 改动功能比较大 |
| TreeSelect | 树型选择器 | 高 | 改动功能比较大 |
| Icon | 图标组件 | 高 | 字体图标转svg图标 |
← 氚云3.0项目代码迁移 引导页 →