# V1 版本
文档维护人:木木(linqh@authine.com)
前端引入 CI/CD 这块目前初步规划是这样的,
结合我们当前现有的业务接入规范流程,我画了个图。
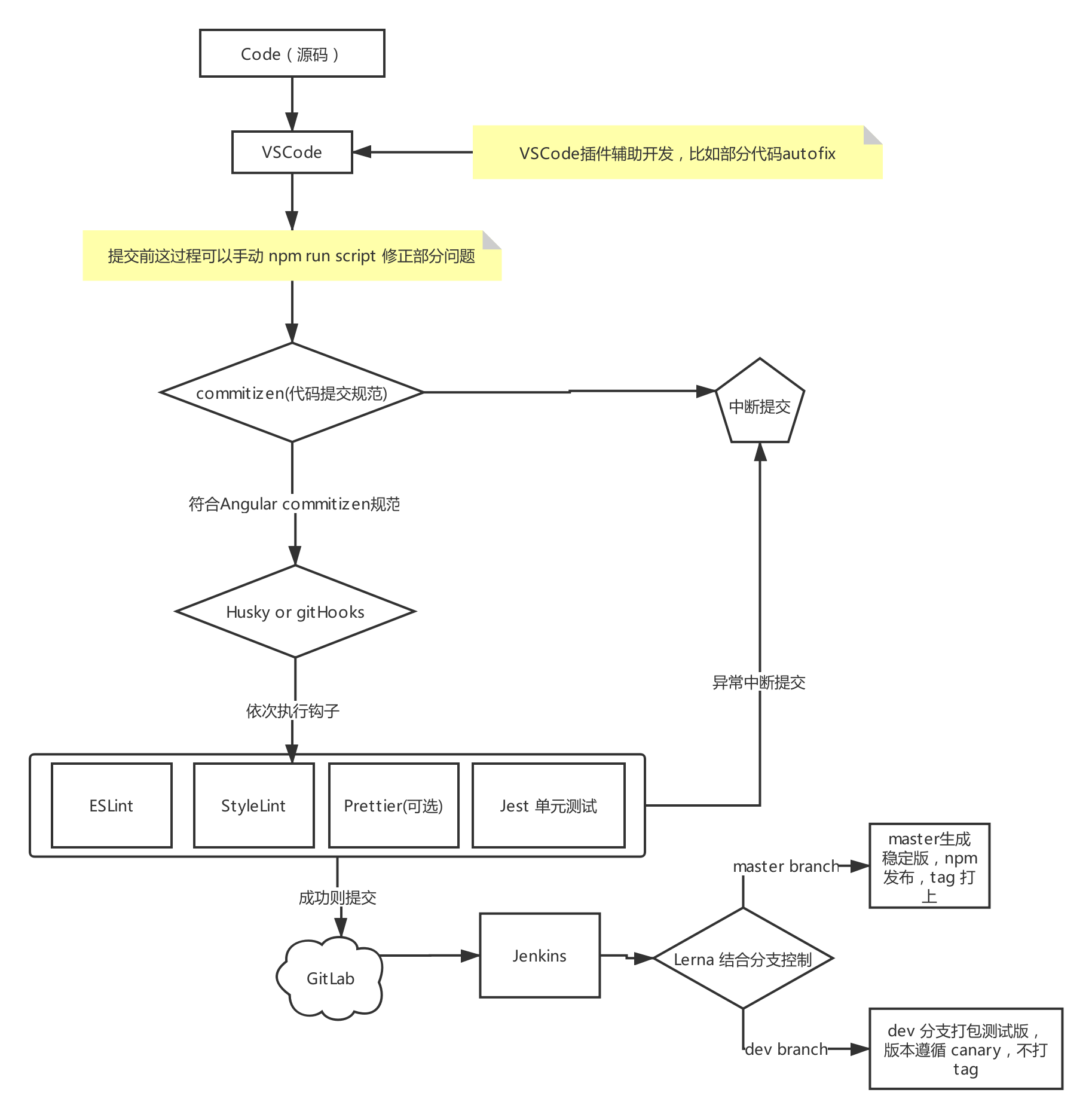
# 流程图
# 开发流程

- 开发过程借助 VSCode 的插件结合配置文件修正问题
- 提交 commit-msg 需要符合
Angular commit提交规范 - 依次走几个校验修正钩子,无错即可提交,反之需要手动解决问题。
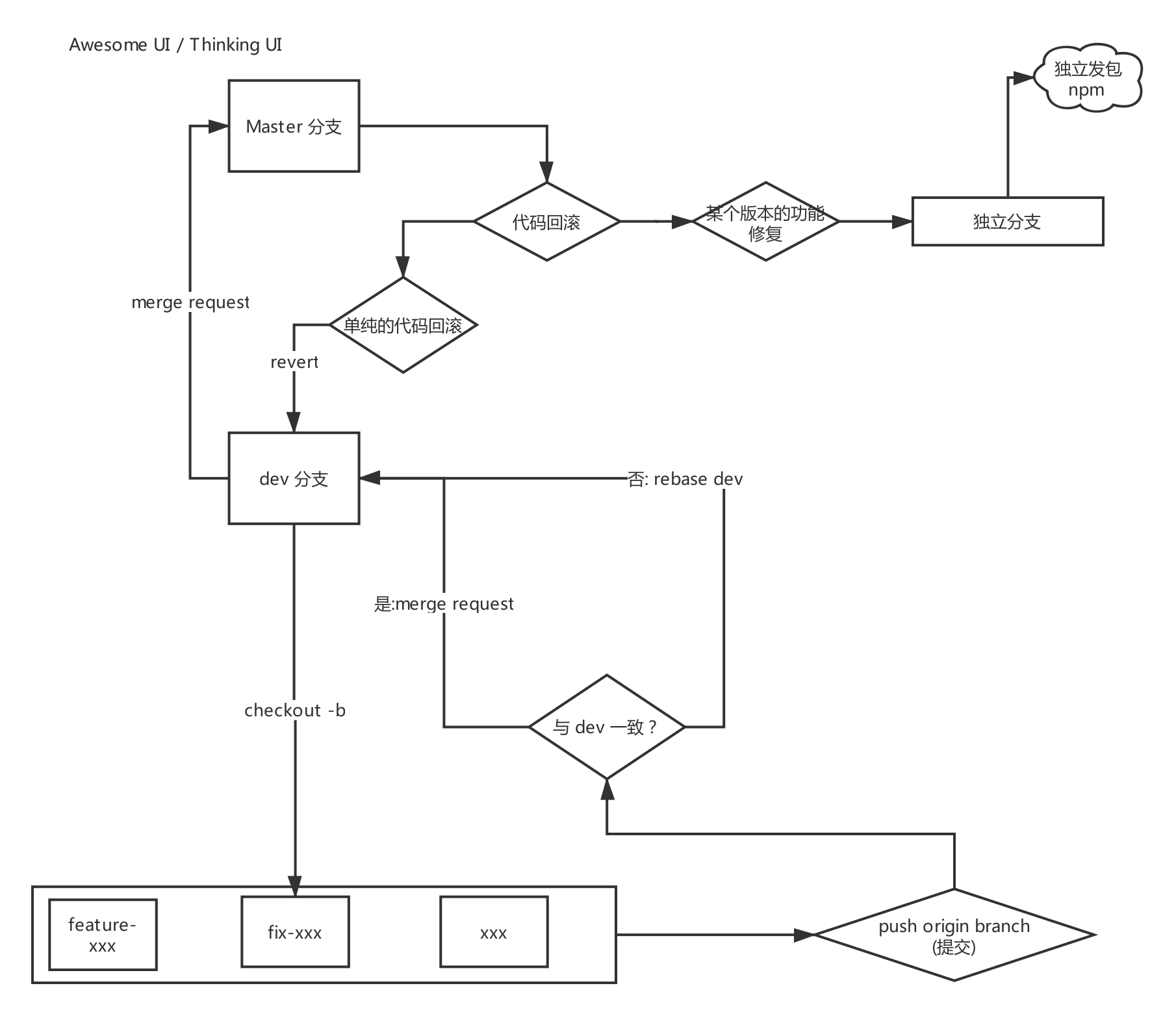
# 分支管理
# Awesome UI & Thinking UI

- master 保持稳定版,且相对较新
- dev 永远保持最新的改动,会自动拉取最新的 master 变动
- 所有开发变动都 dev 开新分支,提交 pr。
- 为了降低 dev 分支的维护难度及 log 清晰度,本地需保证都基于最新的 dev 改动(若非则需要变基)
- 针对某个版本需要打 patch,单独分支发版,而不并入主分支流程
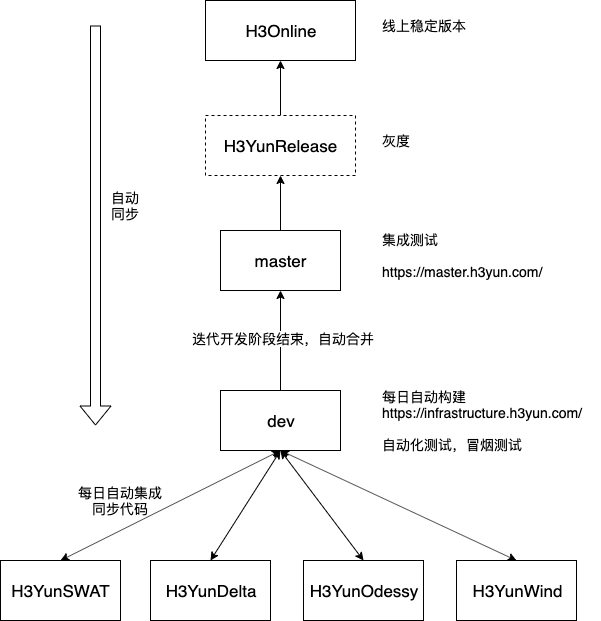
# 氚云业务组

需要注意
1、小组分支不再直接合并至master分支,而是(H3YunDev)dev分支;
2、dev分支每天凌晨会与迭代分支进行自动合并,并自动构建至新的集成环境https://infrastructure.h3yun.com。
如果发生代码冲突,“masteronline开流申请”群里自动会艾特相关人员,需要在上午之前解决代码冲突。
注:为防止代码冲突,请大家主动提交至dev分支,并保证迭代分支的代码可测试
# 效果图
# 正确提交
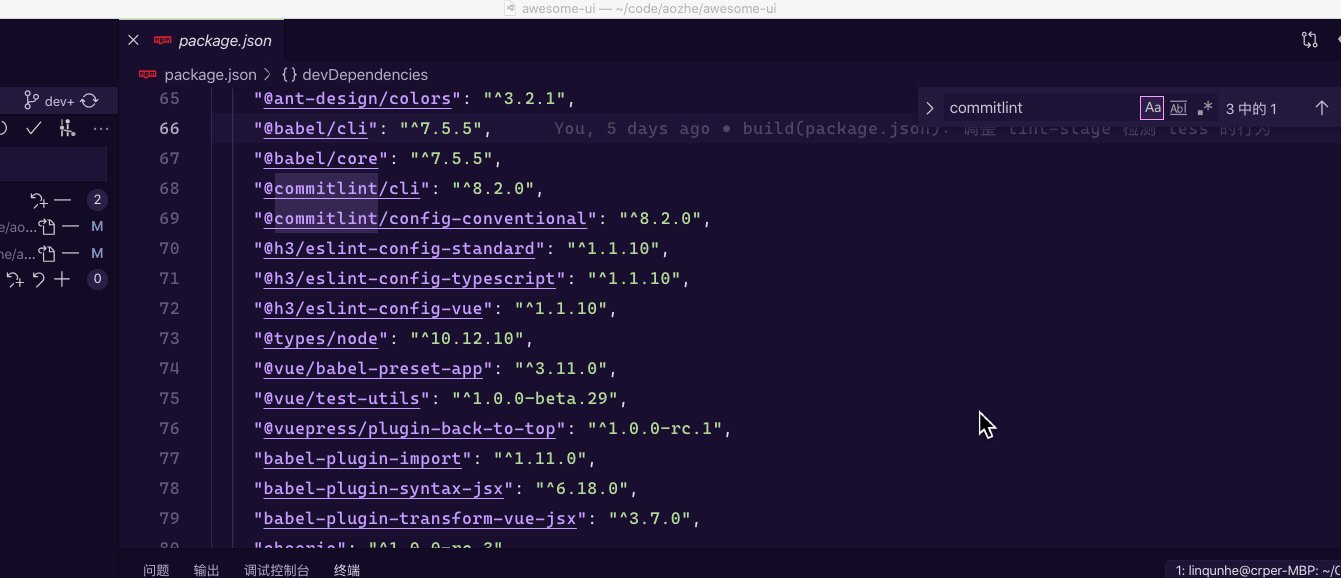
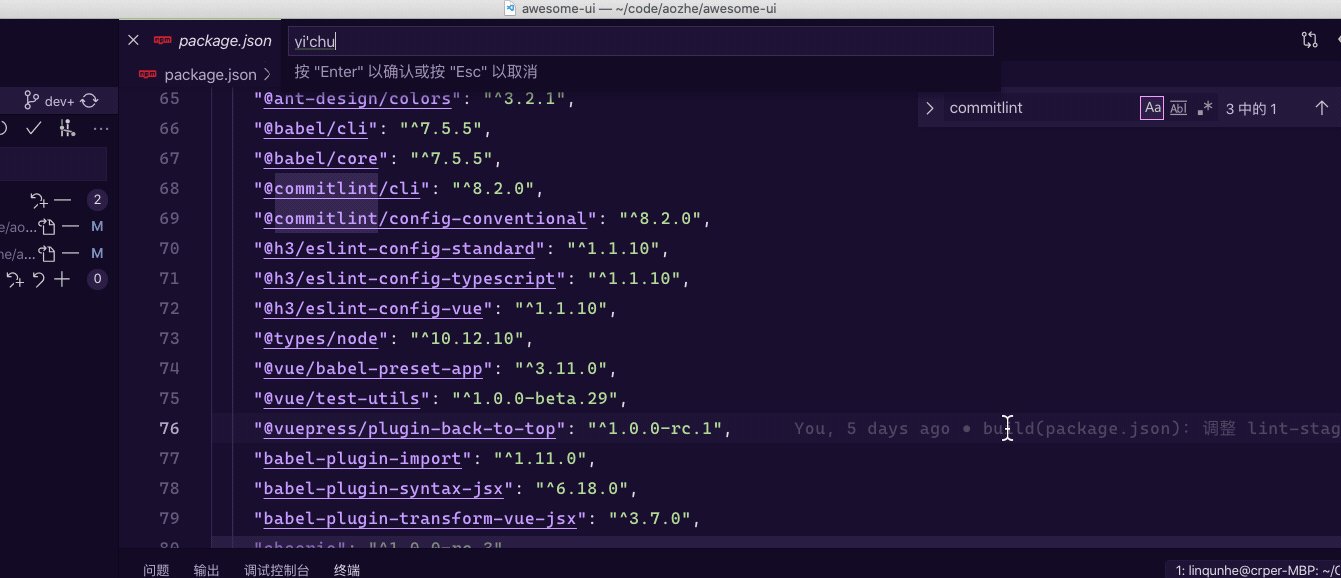
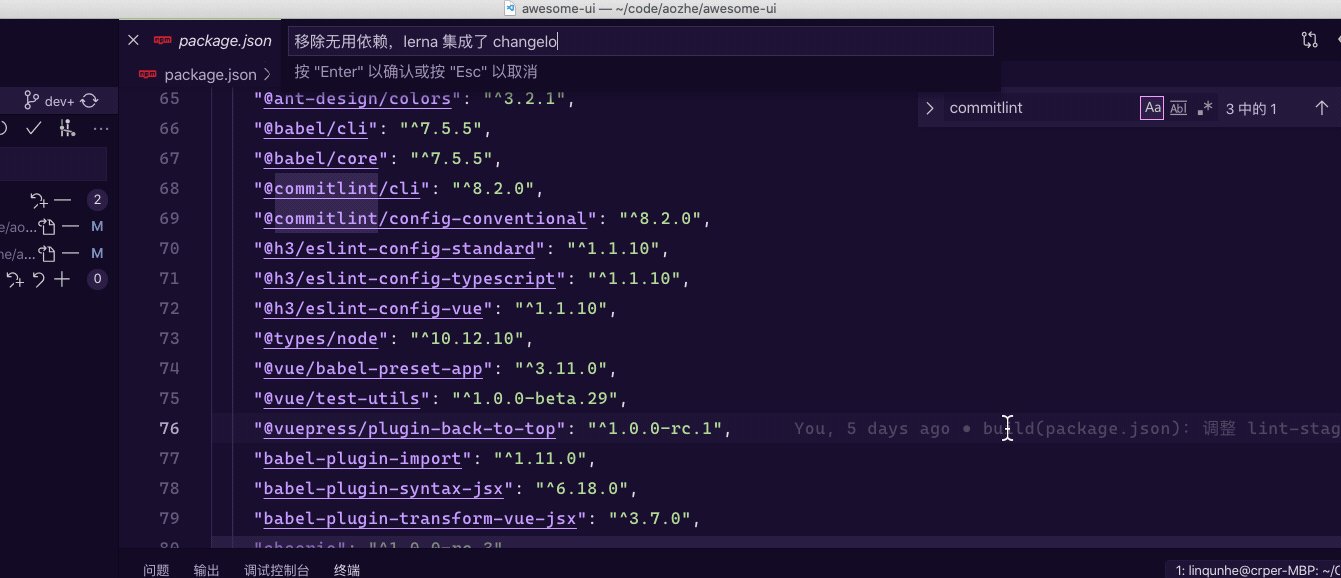
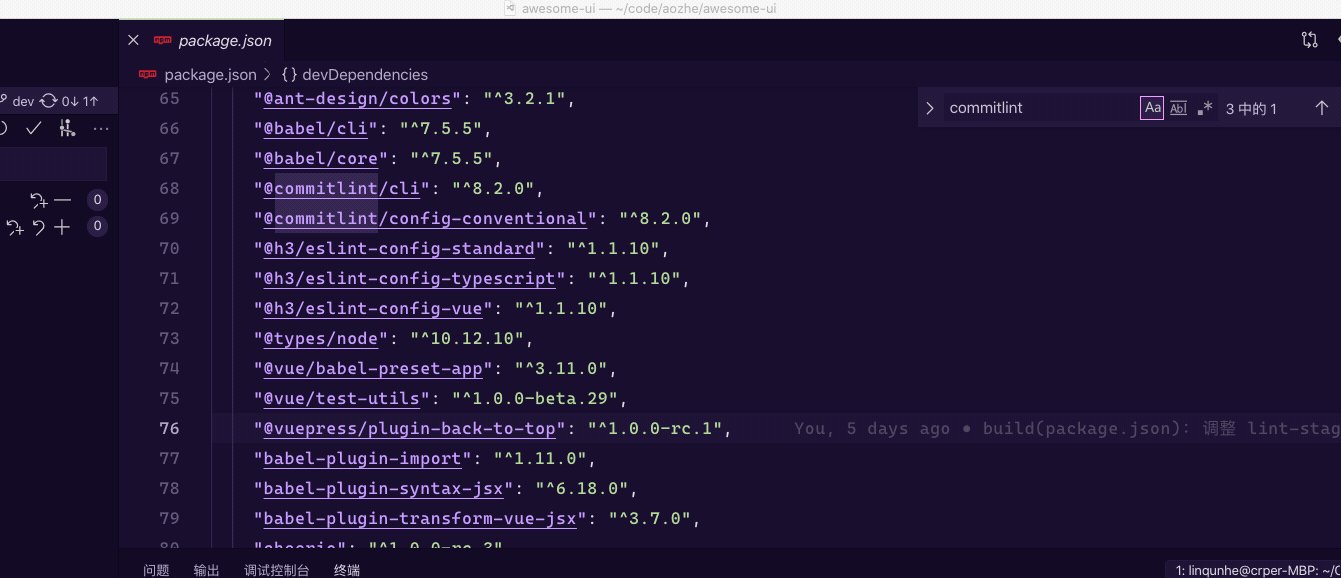
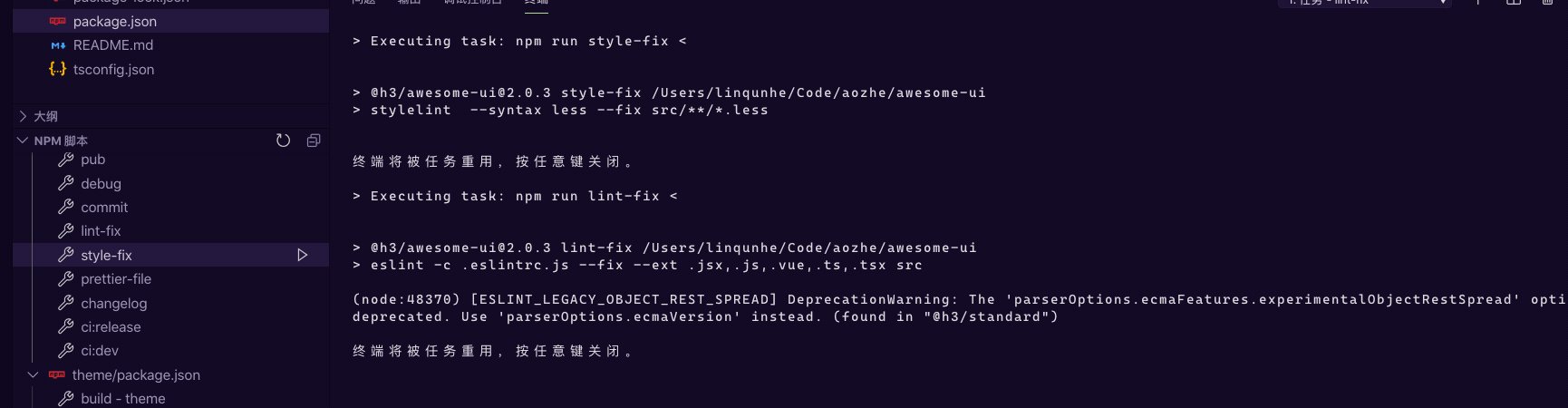
# 命令行

# VS Code Plugin

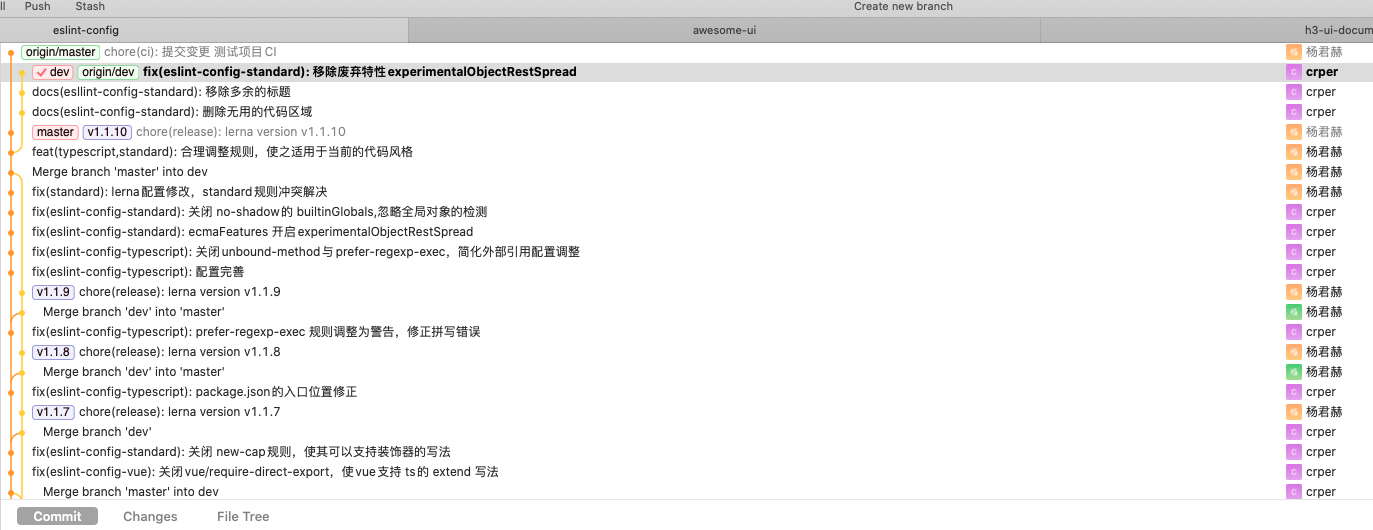
# 提交记录
提交代码应当考虑细粒度的问题,变动了哪些文件,是否有破坏性更新。
且不说需要很详细,但必须让小伙伴们可以从 commit 上大体知道提交了什么,做了什么变动。
慎重
请勿变动一大堆文件后再提交(不影响代码逻辑的格式化除外),
好的commit记录可以快速 Code Review,有问题也方便随时回滚。
你改动了一大堆,有时候暴露问题的时侯就坑爹了。

# 相关配置
# 提交校验
当前的提交规范遵循 Angular 提交规范,详情可以阅读此处提交规范
项目内主要依赖这几个 npm 模块来实现
- commitizen:规范提交 commit 的核心工具
- commitlint : 提交 commit 的校验工具
在 package.json 内配置一下即可启用,当前主要是结合 husky 来使用,在提交信息的时侯触发校验
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
},
2
3
4
5
# 代码样式修正
JS/TS 这些通过 ESLint 去修正,现有的规则包请看此处@h3/eslint-config,
组件库还用了prettier来格式化代码,没用到的忽略prettier相关的
# .eslintrc.js
module.exports = {
extends: [
"prettier",
"prettier/standard",
"prettier/vue",
"@h3/standard",
"@h3/vue",
"@h3/typescript"
],
plugins: ["prettier", "markdown"],
rules: {
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off"
}
};
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# .stylelintrc
{
extends: ['stylelint-config-standard', 'stylelint-config-prettier'],
plugins: ['stylelint-prettier'],
rules: {
'comment-empty-line-before': null,
'declaration-empty-line-before': null,
'function-comma-newline-after': null,
'function-name-case': null,
'function-parentheses-newline-inside': null,
'function-max-empty-lines': null,
'function-whitespace-after': null,
indentation: null,
'number-leading-zero': null,
'number-no-trailing-zeros': null,
'rule-empty-line-before': null,
'selector-combinator-space-after': null,
'selector-list-comma-newline-after': null,
'selector-pseudo-element-colon-notation': null,
'unit-no-unknown': null,
'value-list-max-empty-lines': null,
'font-family-no-missing-generic-family-keyword': null,
'no-descending-specificity': null,
'property-no-unknown': [
true,
{
ignoreProperties: ['composes', 'each'],
},
],
},
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
注意点
不管是 prettier,stylelint,eslint,都有专门的配置文件来维护对应的规则。
也有专门的文件去忽略不去处理的
# 提交钩子
组件库内用了husky来联动提交时侯需要执行的子任务。
若是用vue-cli 3/4初始化的项目,内置了类似的功能,叫作 gitHooks,
是 vue 作者 fork husky 改的一个版本,不用额外装,配置起来大同小异。
两者都是针对变动的文件在某个钩子触发一些行为,可以通俗的理解为仅处理暂存区的文件
# gitHooks
{
"gitHooks": {
"commit-msg": "commitlint -e -V ",
"pre-commit": "lint-staged"
}
}
2
3
4
5
6
# Husky
"husky": {
"hooks": {
"pre-commit": [
"lint-staged"
],
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
},
"lint-staged": {
"*.less": [
"stylelint --syntax less --fix",
"git add"
],
"*.{js,vue,ts,tsx,jsx}": [
"prettier --write",
"eslint --fix",
"git add"
]
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
TIP
钩子全部存放在项目的隐藏目录.git(git 的相关配置),里面有个 hooks 目录
这里的钩子行为就是他们封装的,常规的 git 里面只有.sample(不开启)
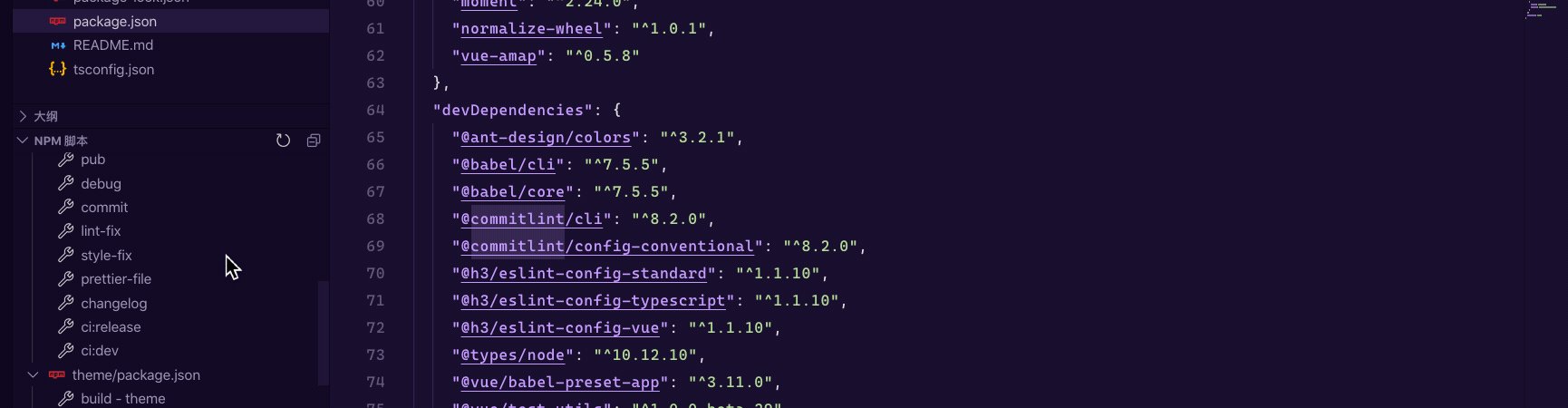
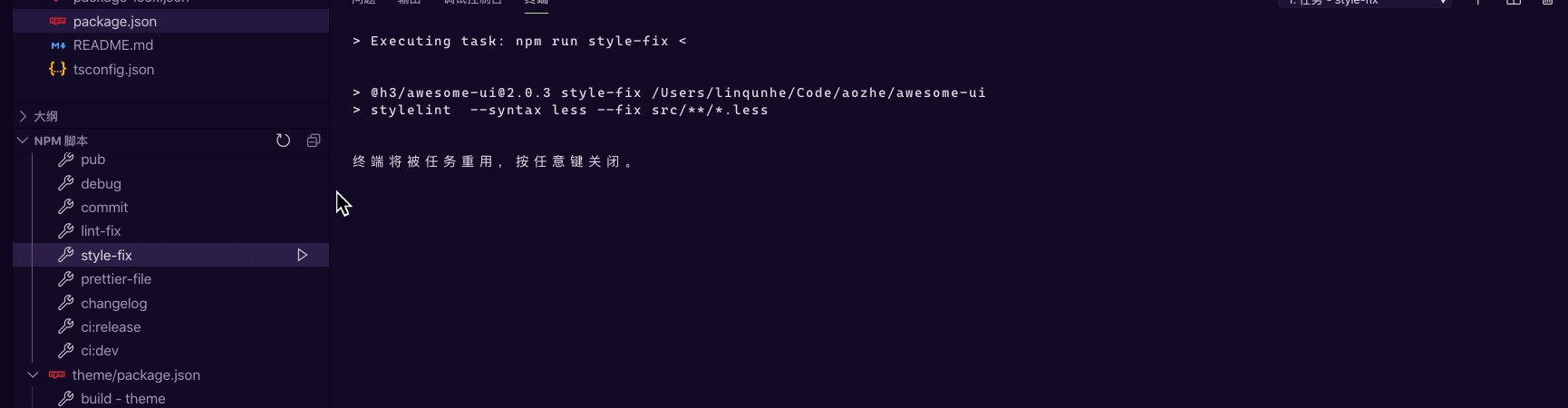
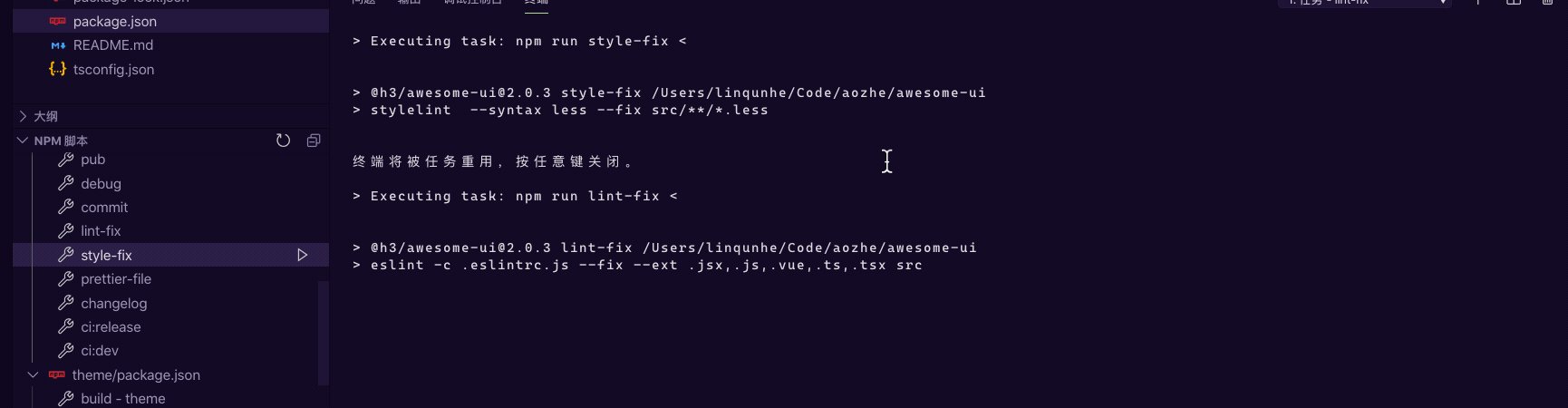
# 全量检测
有时候想手动全量跑下整个项目有什么问题,这种就只要写到 scripts 即可
// commit命令是用来调用起commit 规范提交的
"commit": "git cz",
"lint-fix": "eslint -c .eslintrc.js --fix --ext .jsx,.js,.vue,.ts,.tsx src",
"style-fix": "stylelint --syntax less --fix src/**/*.less",
"prettier-file": "prettier -c --write src/**/*.{vue,js,ts}",
2
3
4
5

# lerna 自动化
用户将代码 push 到远程仓库后,会触发push events, 执行自动化集成;
自动化集成的工作我们使用lerna来完成,因为我们大多数的仓库都会是一个monorepos, lerna 可以完成一键多项目的测试、构建、发布;
npm scripts:
// package.json
{
"scripts": {
"ci:release": "npm run build && lerna publish patch --conventional-graduate --yes",
"ci:dev": "npm run build && lerna publish prerelease --canary --preid alpha --dist-tag dev --yes"
}
}
2
3
4
5
6
7
# 发布测试版本
当代码 push 到 dev 分支时,会发布测试版;
--canary,可以在发布时添加测试版本号,并且不会修改 package.json 中的版本号,也不会提交 tag;
lerna publish prerelease --canary
# 1.0.0 => 1.1.0-alpha.0+${SHA}
2
--preid 可以修改版本号中的预发布标识符,默认为 alpha;
lerna publish prerelease --canary --preid next
# 1.0.0 => 1.1.0-next.0+${SHA}
2
--dist-tag 可以设置发布到 npm 中的包的 tag,默认为latest; 这是发布后正常安装是安装不到的,需要指定 tag 安装;
# 发布时
lerna publish prerelease --canary --preid alpha --dist-tag dev --yes
# 安装时
npm install package-name@dev
2
3
4
--yes 参数会跳过命令中的询问,使用默认设置
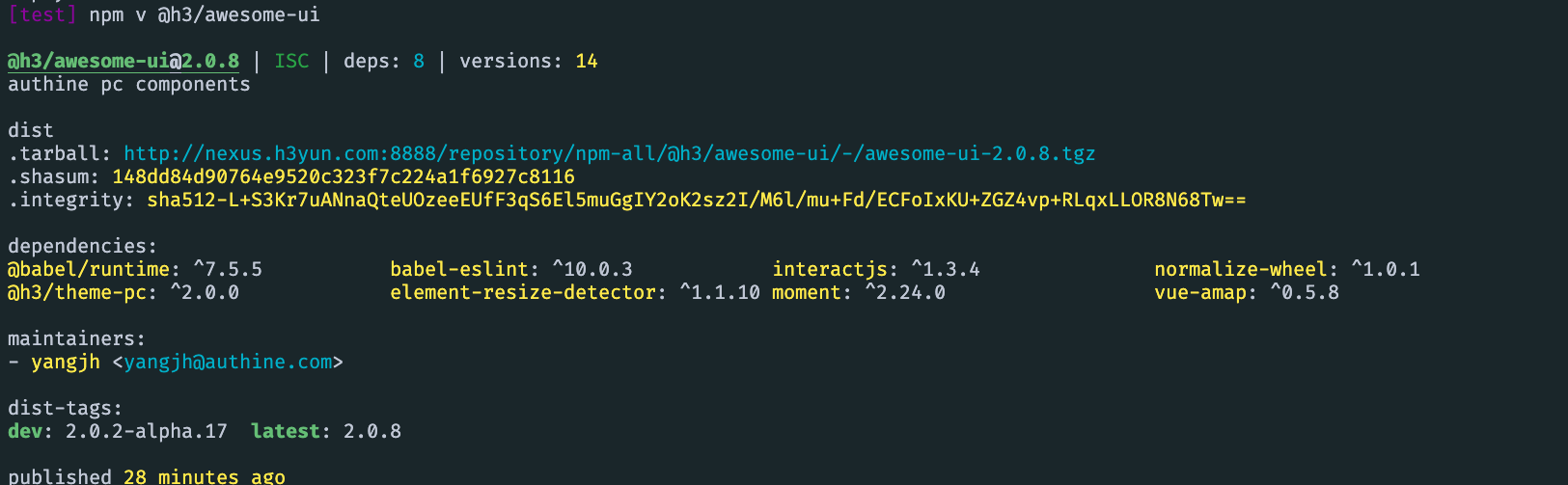
查询包信息
- npm view package(也能用简化写法, npm v package)

# 发布正式版本
当代码 push 到 master 分支时,会发布正式版;
执行lerna publish patch时,会增加补丁版本号(patch),次版本号的修改由我们手动控制(minor);如果未来包稳定了可以考虑全自动;
lerna publish patch --yes
# 1.0.3 => 1.0.4
2
--conventional-graduate会将预发布版本(测试版本),重新发布为正式版,即使 lerna 没有检测到变更;
lerna publish patch --conventional-graduate --yes
# 1.0.5-alpha.8 => 1.0.5
2
# 自动生成 CHANGELOG
CHANGELOG.md 变更日志,采用conventional-changelog来全量生成;
结合项目内package.sh,在构建 master 成功的时侯自动触发
# 后续迭代
| 状态 | 需求 |
|---|---|
| 进行中 | husky 增加单元测试相关的子任务(Jest) |
| 调研中 | sentry 打通 gitlab |
← 概念